Tankokai MT | HyperScript + Functional css | MithrilJS & TachyonsCSS
Click on tankokai-0.0.0 button to load components.

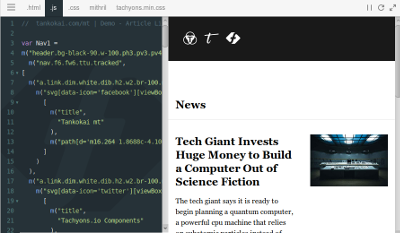
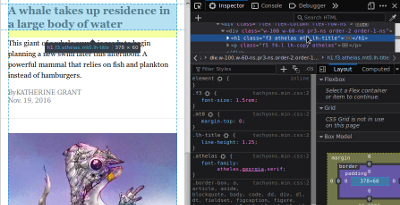
Create single page applications and design new UI with as little css as possible. The purpose of the project is to show how Tachyons CSS fits with Mithril JS.
-
Step 1 - Clone or Download Tankokai MT. Github Help
-
Step 2 - In Tankokai MT folder Start your local testing server. Mozilla MDN help
$ python -m SimpleHTTPServer 8000
If you don't have the ability to run a local testing server, Use the flems link on top of each demo page.
- Project Home Page
- Project Github
- Mithril Getting Started
- Learn Mithril
- [Donate] (https://opencollective.com/mithriljs)
- Project Home Page
- Project Github
- Learn Tachyons
- Tachyons tldr
- [Donate] (https://opencollective.com/tachyons)
Hyperscript Converter - Mithril HTML to JavaScript (Hyperscript) converter Online.
How To Mithril - Collection of example how to do things in mithril.
Flems Playground - Mithril & JavaScript Playground.
Tachyons artwork by skullcat
Project is: On Pause
Tankokai MT was created using La RACHE software development processes.
La RACHE - International Institute
- 100% non agile project
- Iso 1664 certified
- Prototypes in production
- French Tech
Thanks to
From Montréal With Love!
MIT